jQueryのtriggerは子要素から親要素に向けてバブリング(伝搬)する。
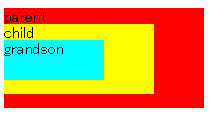
以下のようなdiv階層で試してみる。
HTMLでは以下の通り。
<div id="parent" style="background-color: #ff0000; width: 200px; height: 100px;">
<span>parent</span>
<div id="child" style="background-color: #ffff00; width: 150px; height: 70px;">
<span>child</span>
<div id="grandson" style="background-color: #00ffff; width: 100px; height: 40px;">
<span>grandson</span>
</div>
</div>
</div>
独自イベント”hello”のイベントハンドラを各要素で定義する。
$(window).on(
"hello",
function(e, msg) {
console.log("> " + "window: " + e.type + " " + msg);
}
);
$(document).on(
"hello",
function(e, msg) {
console.log("> " + "document: " + e.type + " " + msg);
}
);
$("#parent").on(
"hello",
function(e, msg) {
console.log("> " + this.id + ": " + e.type + " " + msg);
}
);
$("#child").on(
"hello",
function(e, msg) {
console.log("> " + this.id + ": " + e.type + " " + msg);
}
);
$("#grandson").on(
"hello",
function(e, msg) {
console.log("> " + this.id + ": " + e.type + " " + msg);
}
);
この状態で各要素からイベントをtriggerしてみる。
console.log("(1)");
$("#parent").trigger("hello", ["from parent"]);
console.log("(2)");
$("#child").trigger("hello", ["from child"]);
console.log("(3)");
$("#grandson").trigger("hello", ["from grandson"]);
console.log("(4)");
$(document).trigger("hello", ["from document"]);
console.log("(5)");
$(window).trigger("hello", ["from window"]);
結果は以下の通り。
(1) > parent: hello from parent > document: hello from parent > window: hello from parent (2) > child: hello from child > parent: hello from child > document: hello from child > window: hello from child (3) > grandson: hello from grandson > child: hello from grandson > parent: hello from grandson > document: hello from grandson > window: hello from grandson (4) > document: hello from document > window: hello from document (5) > window: hello from window
一番枝葉のgrandson要素からは全てに伝搬するが、parent要素からは上位のdocumentとwindowへ伝搬するだけだ。
AngularJSの$broadcastのように子方向へ伝搬する(キャプチャーと言うそうです)triggerはない。
全ソースを以下に示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="Shift_JIS">
<title>Bubbling test</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(
function() {
setTimeout(
function() {
console.log("(1)");
$("#parent").trigger("hello", ["from parent"]);
console.log("(2)");
$("#child").trigger("hello", ["from child"]);
console.log("(3)");
$("#grandson").trigger("hello", ["from grandson"]);
console.log("(4)");
$(document).trigger("hello", ["from document"]);
console.log("(5)");
$(window).trigger("hello", ["from window"]);
},
1000
);
$(window).on(
"hello",
function(e, msg) {
console.log("> " + "window: " + e.type + " " + msg);
}
);
$(document).on(
"hello",
function(e, msg) {
console.log("> " + "document: " + e.type + " " + msg);
}
);
$("#parent").on(
"hello",
function(e, msg) {
console.log("> " + this.id + ": " + e.type + " " + msg);
}
);
$("#child").on(
"hello",
function(e, msg) {
console.log("> " + this.id + ": " + e.type + " " + msg);
}
);
$("#grandson").on(
"hello",
function(e, msg) {
console.log("> " + this.id + ": " + e.type + " " + msg);
}
);
}
);
</script>
</head>
<body>
<div id="parent" style="background-color: #ff0000; width: 200px; height: 100px;">
<span>parent</span>
<div id="child" style="background-color: #ffff00; width: 150px; height: 70px;">
<span>child</span>
<div id="grandson" style="background-color: #00ffff; width: 100px; height: 40px;">
<span>grandson</span>
</div>
</div>
</div>
</body>
</html>