jqGridの最新版(おそらくversion5以上)から、作成した表をPDFに変換できるようになった。ところがデフォルトとして設定されているフォント(Roboto)のJS版が日本語対応されていないようで、PDFの日本語が文字化けする。どうやらこのフォントを変更する必要がありそうだ。そこでまずJS版フォントの日本語版探しである。
ありました。さすがですね。
こちら(JavaScriptでクライアントサイドだけで日本語PDF出力する)で源真ゴシックというフォントを使い作成されている方がおりました。
有り難うございます。
PDFの作成はpdfmakeを使う。
jqGrid最新版は以下よりダウンロード。
jqGrid – v5.3.0
Guriddo_jqGrid_JS_5_3_X_demo.zipを解凍し、js/trirand/jquery.jqGrid.min.jsを使う。
jqueryとjquery-uiは適宜選定して下さい。
拙宅のJS関連フォルダー構成は以下の通り。
+- css
+- jqui
+- images ⇒ jquery-ui イメージファイル一式
+- jquery-ui-1.8.18.custom.css
+- ui.jqgrid.css
+- js
+- grid
+- jquery.jqGrid.min.js
+- pdfmake.min.js ⇒ クライアントサイドでPDFを生成するJS
+- vfs_fonts.js ⇒ 源真ゴシックJS版
+- jq
+- jquery-1.7.1.min.js
+- jquery-ui-1.8.18.custom.min.js
ポイントは以下。
- 源真ゴシックJS版とpdfmakeを読み込んでおく。
- デフォルトFontの変更はコールバックonBeforeExportのタイミングで行う。
onBeforeExport: function(doc) { pdfMake.fonts = { GenShin: { normal: 'GenShinGothic-Normal-Sub.ttf', bold: 'GenShinGothic-Normal-Sub.ttf', italics: 'GenShinGothic-Normal-Sub.ttf', bolditalics: 'GenShinGothic-Normal-Sub.ttf' } } if(!doc['defaultStyle']) { doc['defaultStyle'] = new Object(); } doc['defaultStyle']['font'] = 'GenShin'; }
これで文字化けが解決した。
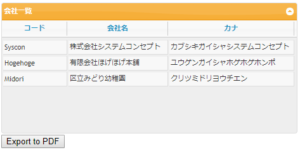
サンプルを作りましたので、参考にして下さい。

PDF出力は以下の通り。

全ソースは以下です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>jqGrid pdf sample</title>
<link rel="stylesheet" type="text/css" media="screen" href="./css/jqui/jquery-ui-1.8.18.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./css/jqui/ui.jqgrid.css" />
<script type="text/javascript" src="./js/jq/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="./js/grid/jquery.jqGrid.min.js"></script>
<script type="text/javascript" src="./js/grid/pdfmake.min.js"></script>
<script type="text/javascript" src="./js/grid/vfs_fonts.js"></script>
<script type="text/javascript">
jQuery(document).ready(
function() {
var mydata = [
{comp_code:"Syscon", comp_name:"株式会社システムコンセプト", comp_kana:"カブシキガイシャシステムコンセプト"},
{comp_code:"Hogehoge", comp_name:"有限会社ほげほげ本舗", comp_kana:"ユウゲンガイシャホゲホゲホンポ"},
{comp_code:"Midori", comp_name:"区立みどり幼稚園", comp_kana:"クリツミドリヨウチエン"},
];
$("#export").on(
"click",
function() {
$("#list").jqGrid(
"exportToPdf",
{
title: 'jqGrid - PDF変換テスト',
orientation: 'portrait',
pageSize: 'A4',
description: '会社一覧',
customSettings: null,
download: 'download',
includeLabels : true,
includeGroupHeader : true,
includeFooter: true,
fileName : "mydata.pdf",
onBeforeExport: function(doc) {
pdfMake.fonts = {
GenShin: {
normal: 'GenShinGothic-Normal-Sub.ttf',
bold: 'GenShinGothic-Normal-Sub.ttf',
italics: 'GenShinGothic-Normal-Sub.ttf',
bolditalics: 'GenShinGothic-Normal-Sub.ttf'
}
}
if(!doc['defaultStyle']) {
doc['defaultStyle'] = new Object();
}
doc['defaultStyle']['font'] = 'GenShin';
}
}
)
}
);
jQuery("#list").jqGrid(
{
data: mydata,
datatype: "local",
colNames:['コード', '会社名', 'カナ'],
colModel:[
{name:'comp_code'},
{name:'comp_name'},
{name:'comp_kana'},
],
multiselect: false,
caption: '会社一覧'
}
);
}
);
</script>
</head>
<body>
<table id="list"></table>
<button id="export">Export to PDF</button>
</body>
</html>