何らかの処理中に入力を抑制したい場合のロジック。
Javascript版です。
以下のようなかんじ。
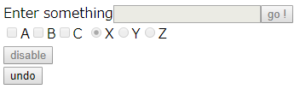
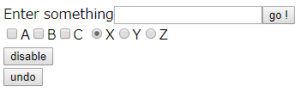
[disable押下時]
id=”client”配下の入力コントロールを一括でdisableにします。

[undo押下時]
id=”client”配下の入力コントロールを一括でdisable解除します。

ソースは以下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>disable test</title>
<script type="text/javascript">
function disable_children_controls(win, b) {
for(var w of win.children) {
if(w.disabled != undefined)
w.disabled = b;
disable_children_controls(w, b);
}
}
</script>
</head>
<body>
<div id="client">
<div><label>Enter something</label><input type="text"><input type="button" value="go !" onclick="alert('hello !')"></div>
<div><input type="checkbox">A<input type="checkbox">B<input type="checkbox">C <input type="radio" checked>X<input type="radio">Y<input type="radio">Z</div>
<div><input type="button" value="disable" onclick="disable_children_controls(document.getElementById('client'), true)"></div>
</div>
<div id="command">
<div align="left"><input type="button" value="undo" onclick="disable_children_controls(document.getElementById('client'), false)"></div>
</div>
</body>
</html>